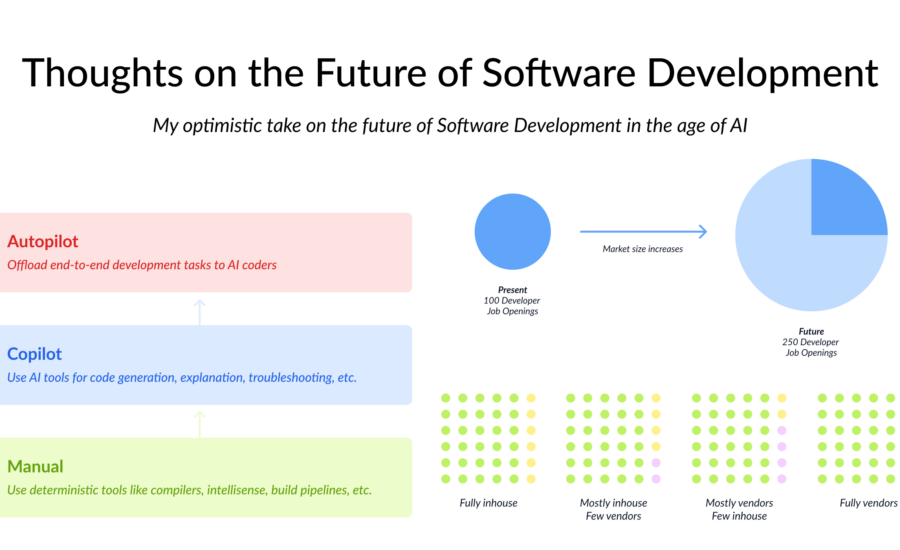
Whether developers need to take philosophy classes or not, the reasoning is sound. Generative AI transformed the way we think and work. Unlike in the past, when developers took instructions from a team lead and executed tasks
- Home
- Tag: react
Single Responsibility Principle (SRP) A component should have only one reason to change, meaning it should have only one job. Example: User Profile Component Do: Split responsibilities into smaller, functional components. // UserProfile.js const UserProfile = ({
Large Language Models (LLMs) caused a huge stir in the creative circles when they were able to generate images, text and code. Initially the results were quite hilarious with drawings of people with messed up hands, hallucinating incorrect
Reducing JavaScript is a critical aspect of developing modern websites and a key aspect in terms of overall page efficiency. As software engineering evolves, there is always a push for faster, more efficient sites with an overall
Password policies play a critical role in our digital lives, safeguarding financial data, personal emails, and business information. Despite their importance, we often overlook this fundamental aspect of digital security. Weak passwords are like an open invitation
There are tons of practical libraries, helpers, and other useful things for front-end and full-stack developers. These tools span numerous categories, including JavaScript libraries and utilities, web frameworks, CSS generators, database tools, React components, CLI tools, and
“Change is the only constant in the world of technology.” And React is no exception. With advancements in technology, React had to change over time. ReactJs is popularly known as the JavaScript library for building UI and
Adopting a mobile-friendly strategy for your business website could be the key to unlocking more conversions in 2023. If you’re a small business owner, you need to understand that your target audience wants access to your website
We started developing React React-based front-ui. It was all good during development. Beta Testing exposed a common problem: initial pages were taking a considerable amount of time to load. The front microservice pattern was followed (using module federation), and
JavaScript frameworks have revolutionized front-end development, making it easier than ever to create interactive and dynamic web applications. Among the plethora of options available, three stand out as leaders in the field: React, Angular, and Vue.js. In
- 1
- 2