Single Responsibility Principle (SRP) A component should have only one reason to change, meaning it should have only one job. Example: User Profile Component Do: Split responsibilities into smaller, functional components. // UserProfile.js const UserProfile = ({
- Home
- Tag: ml
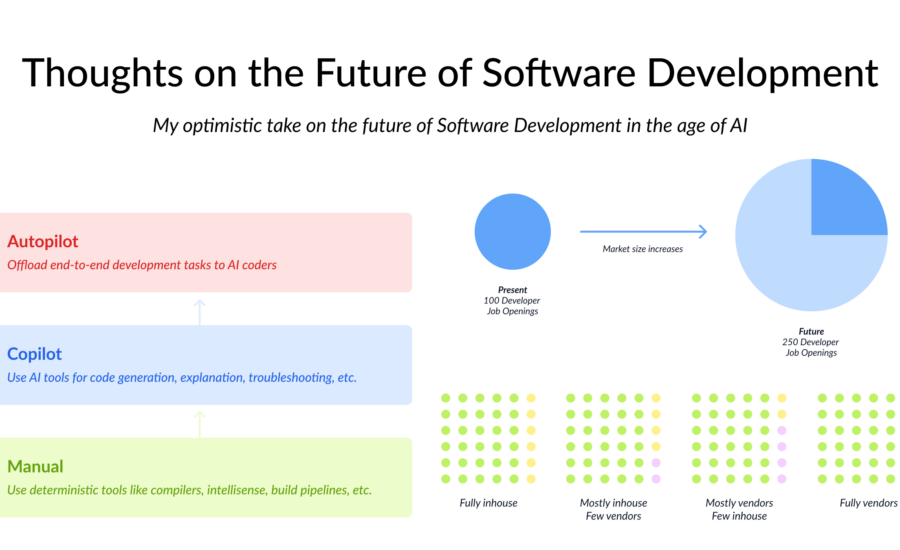
Large Language Models (LLMs) caused a huge stir in the creative circles when they were able to generate images, text and code. Initially the results were quite hilarious with drawings of people with messed up hands, hallucinating incorrect
Reducing JavaScript is a critical aspect of developing modern websites and a key aspect in terms of overall page efficiency. As software engineering evolves, there is always a push for faster, more efficient sites with an overall
Password policies play a critical role in our digital lives, safeguarding financial data, personal emails, and business information. Despite their importance, we often overlook this fundamental aspect of digital security. Weak passwords are like an open invitation
Over half of respondents in a recent global poll said they would utilize this emerging technology for sensitive areas like financial planning and medical guidance despite concerns that it is rife with hallucinations, disinformation, and bias. Different
In the ever-evolving landscape of technology, there’s a lot of buzz about “LLM models.” Don’t be intimidated by the jargon — LLM, or Large Language Models, are here to make our lives easier and more exciting! You